return문
return문은 for문의 위치에서 상관없이 탈출하게 된다.
즉, 중첩된 for문 안에서 사용해도 return문의 위치에서 즉시 로직이 중단된다.

실행결과
0
j : 0
j : 1
j : 2
1
break문
break문은 return문과는 다르게 자신이 포함되어 있는 반복문만을 탈출한다.
중첩 반복문에서 유용하게 사용된다.

실행결과
apple
j: 0
grape
j: 0
orange
j: 0
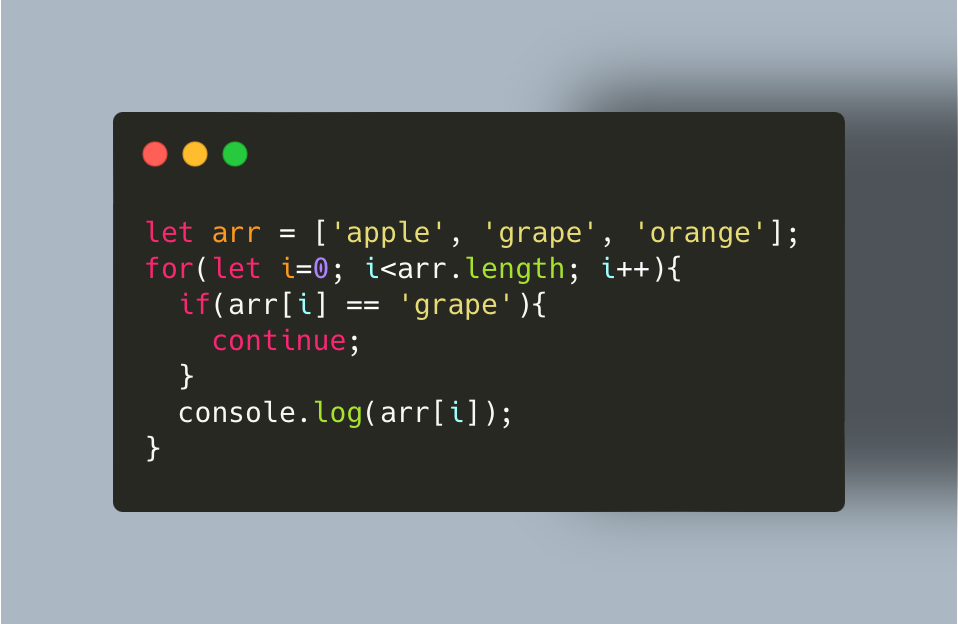
continue문
continue 제어문은 1회성으로 반복문을 탈출할 때 사용한다.
return과 break문과는 다르게 한 번 반복문을 탈출하고 나서 다음 반복문을 실행한다

실행결과
apple
orange
응용
중첩 for문에서 바깥쪽 for문을 건너뛰게 하기
많은 경우는 아니지만, 간혹 중첩 for문을 사용할 때
중첩된 for문에서 바깥쪽 for문을 건너뛰게 해야 하는 경우가 있다.
적절한 예시는 아니지만 구구단으로 예를 들어보겠다.

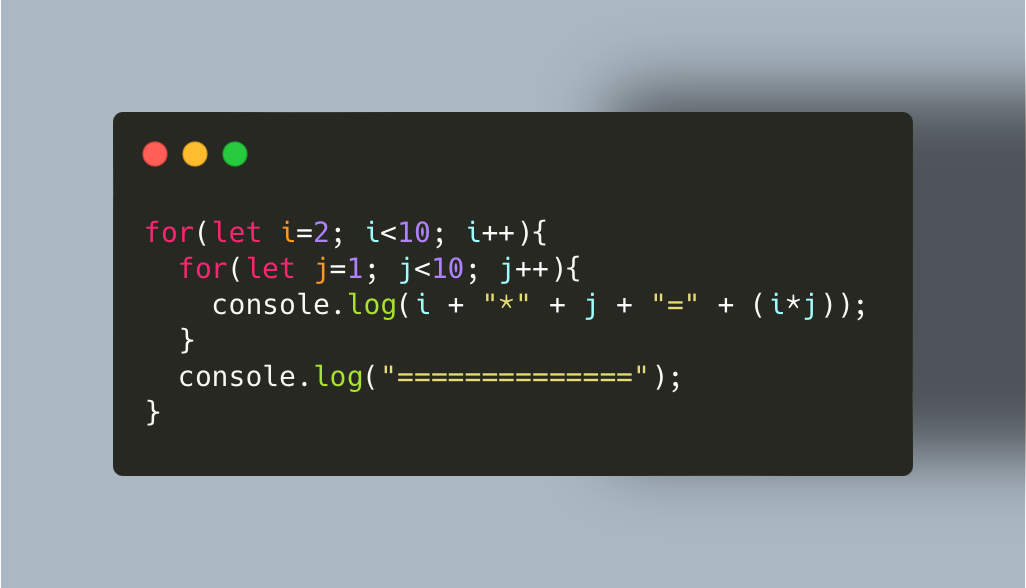
이것이 일반적으로 볼 수 있는
for문을 중첩하여 만들 수 있는 구구단 프로그램이다.
가독성을 위해 바깥쪽 반복문에서 ======로 단마다 줄바꿈을 하고 있다.
이 때, 안쪽 반복문에서 코드를 작성하여
3단을 건너뛰고자 한다면 조금 복잡해지는데
변수를 하나 추가하여 다음과 같이 작성해볼 수 있다.

단순히 구구단 3단을 건너 뛰려고 위와 같이 코드를 작성할 일은 없겠지만
유지보수를 하다 보면 이해할 수 있을 것이다.
안쪽 반복문에서 i가 3일 때 전역변수에 값을 주어 반복문을 탈출한 뒤
바깥쪽 반복문에서 전역변수 값을 체크한 뒤 continue로 1회성으로 탈출을 하여
i가 4일 때부터 증가하여 다시 처리한다.
프로그래밍은 이렇게 여러 가지 응용으로 코드를 짤 수 있다보니
알고리즘이나 자료구조 공부를 필요로 하는 것 같다ㅠㅠ
#return #break #continue #for #if #중첩 #반복문 #2중for문 #제어 #프로그래밍 #java #javascript
'Javascript' 카테고리의 다른 글
| 자바스크립트의 숨겨진 비밀 : 우리가 몰랐던 JS의 흥미로운 동작들 (1) | 2025.03.15 |
|---|---|
| [Javascript] prototype 개념과 동작 방식 (1) | 2025.03.14 |
| [ECMAScript] ES5와 ES6의 차이점 (1) | 2025.03.13 |
| 더 이상 var를 사용하지 않는 이유 (0) | 2023.09.08 |
| [Javascript] Date 객체 날짜 더하기/빼기 (0) | 2022.10.06 |
